Hello😚, welcome back to my blog!
Some time ago, I tried implementing a drag, drop and sort feature in my Vue 3 project and I got stuck! 😩
I kept trying to manipulate my CSS and logic to make the feature perfect but nothing was coming up. Then I switched to surfing online for an alternative solution. Eventually, I found the Vue draggable package that works for Vue 3. So in this article, I'm going to walk you through creating a draggable and sortable list in Vue 3.
First things first, create your list of items, in this example, we'll name it "draggableList" and then we loop through it using the usual V-for directive
<template>
<div v-for="(p, index) in draggableList" :key="index">
<h4>{{p}}</h4>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
},
setup() {
const draggableList = [
"AAAAAAAAA",
"BBBBBBBBBBB",
"CCCCCCCCCCC",
"DDDDDDDDD",
"EEEEEEEEEEE",
"FFFFFFFFFFFF"]
return {
draggableList
}
}
}
</script>
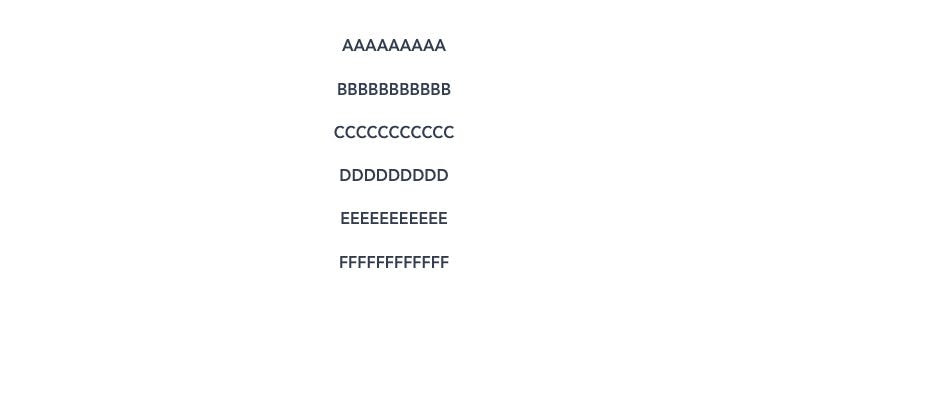
Here's the output we have. We have our item listed out in our array but we can't ordinarily drag any of these items or re-arrange them.

Now, we'll introduce draggable to give us the ability to drag and sort the items in our array.
Install the Vue draggable package by running npm i -S vuedraggable@next in the terminal
Import Vue draggable into your component or you can otherwise import it as a global component into your project
import draggable from "vuedraggable";
Next up, you can use draggable as a component in your template.
<template>
<div>
<draggable
:list="draggableList"
>
<template #item="{ index, element }">
<p >
{{ index + 1 }} . {{ element }}
</p>
</template>
</draggable>
</div>
</template>
<script>
import { ref } from "vue";
import draggable from "vuedraggable";
export default {
name: "HomeView",
components: {
draggable,
},
setup() {
const draggableList = ref([
"AAAAAAAAA",
"BBBBBBBBBBB",
"CCCCCCCCCCC",
"DDDDDDDDD",
"EEEEEEEEEEE",
"FFFFFFFFFFFF",
]);
return {
draggableList,
};
},
};
</script>
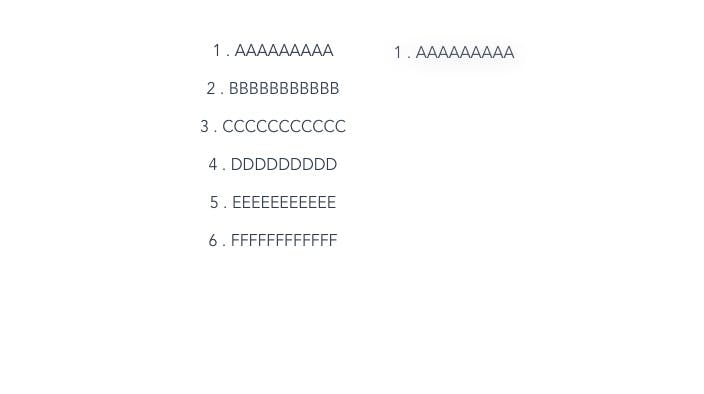
Now, we can pick up an item in our array and drag it to the position of another item in the array and the entire array will adjust to accommodate this change! Let's try moving our first item "AAAAAAAAA" to the last position.
Drag "AAAAAAAAA" out from it's original position
 Drag "AAAAAAAAA" to the new intended position
Drag "AAAAAAAAA" to the new intended position
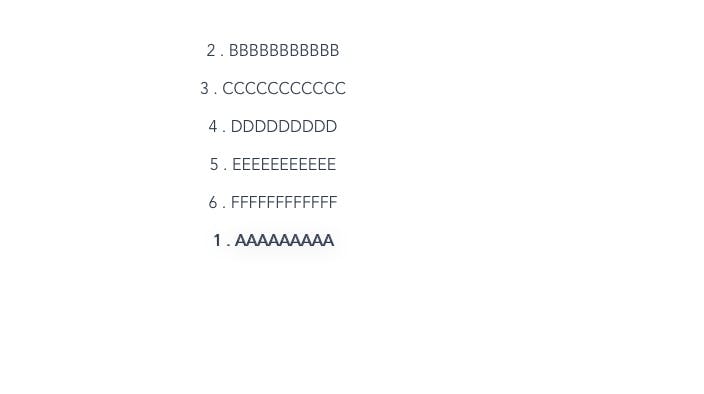
 Drop "AAAAAAAAA" at the new position and watch the entire array adjust
Drop "AAAAAAAAA" at the new position and watch the entire array adjust
 I'd have really loved to attach a video of this in action but I can't seem to find my way around attaching a video to my hashnode article(cc @Hashnode).
I'd have really loved to attach a video of this in action but I can't seem to find my way around attaching a video to my hashnode article(cc @Hashnode).
I hope you tried it and it works perfectly for you as well. See you next time on my blog. Don't forget to drop reactions and comments so the article can reach a wider audience. Thank you!😙